What Is Interaction Design and Why Is It Important?
When it comes to website and digital design you pretty quickly start hearing a lot of terms being thrown around. One that might come up is IxD — or more commonly known as Interaction Design. So, what exactly is interaction design?
Interaction design is about facilitating the interactions between man and machine. While that might sound a little like a plot to a SciFi flick, in simple terms it’s about making your online experience as easy as possible.
It’s also the hidden secret to making a website truly phenomenal.
What is Interaction Design?
Interaction design isn’t just a digital way of thinking. We see it play out in our everyday lives.
Take the humble TV remote. You can pick one up and easily find where the on button is (top corner) or the volume controls (lower third) without really looking. This is because the remote has been designed in a way that makes it almost intuitive.
You know when you pick up a poorly designed remote and you spend every 2 minutes looking down trying to figure out where the buttons are? That’s poor interaction design.
A good remote knows that you’re most likely looking at the TV so it uses sizes and shapes to distinguish each button. It takes into account how and why it’s being used — we extend this kind of logic to website design.
Key information is found at the top of the page, any shopping carts and amount totals kept on the right side or bottom of the screen. Not only are we used to this format, but it is also specifically designed to make our online experience easier. The results are a website that feels both seamless and intuitive.
Five Key Points of Interaction Design
When talking about interaction design, it’s good to break it down into 5 key ideas. These key pillars of interaction design are what designers use to check that their website is operating in peak performance. It’s also a great way to see just where your website might need an upgrade.
Words
This includes CTAs and copy purposefully crafted to be engaging and emotive. Without clear words and instructions on your website, people will quickly click away.
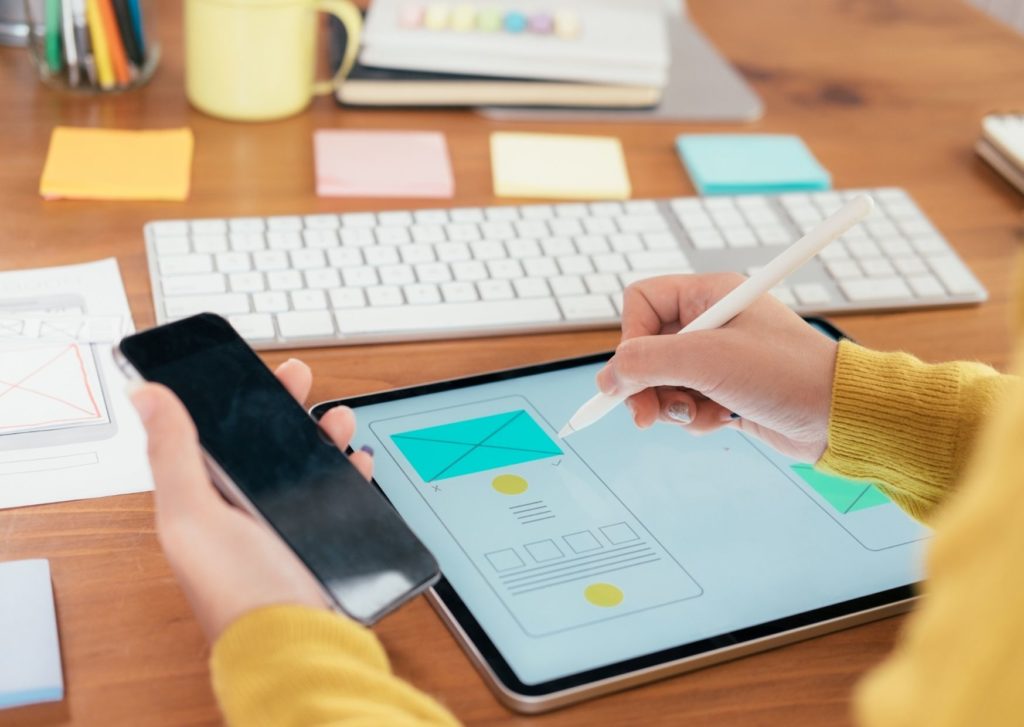
Visual Representations
This includes iconography and typefaces, and CTA buttons that users directly interact with. Not only should these be highly visual, but also in line with your brand’s tone of voice and personality.
Physical Objects or Space
This is how users interact, for example via desktop or mobile phone. If you want to target people who do their online shopping while waiting in line for coffee, then you need a tailor-designed website that focuses on simple, clear information.
Time
Content that changes over time, such as moving graphics, video and audio. This is especially important if your website changes over the year with information, for example, seasonal products or promotions. Never have out of date information on your website.
Behaviour
This is where the previous 4 points interact and how the user responds to the userface. The key idea of interaction design is that all four previous points coalesce together in an intuitive online experience.
How to Use Interaction Design
The key point is knowing your audience. A major component of interaction design is based around the idea of personas that exemplify a key demographic.
For example, if you are designing a website for an organic food eCommerce store, your research might indicate your ideal customer is a mid-20s couple with no children and high disposable income. They might be more likely to browse on their phone which means you might focus on a design interface that is clean, simple and allows for quick ordering with an emphasis on mobile users.
This is in contrast to a speciality eCommerce store that might have hundreds of unique products, where users are much more likely to be using a desktop and want to have more information available.
Knowing just how your audience will interact with your business is essential in designing a brilliant website. Combine these ideal personas and the five tenets of interaction design for a website that will absolutely drive conversions.